백엔드 개발로 인해 IntelliJ 를 주로 사용하면서 Vue.js 을 위해 VS code를 따로 설치하는 것과 용량 차지하는 불편함을 해소하고 싶어서 Intellj로 개발 환경을 통합 시켜 보았다!
1. node.js 설치하기
Node.js — 어디서든 JavaScript를 실행하세요
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
2. IntellJ 플러그인 설치
Settings > Plugins 또는 Ctrl + Alt + S > Plugins
- Node.js, Vue.js 를 설치한다.


2-1. px2rem 설치
(필요시) px을 rem 으로 자동 변환해주는 플러그인도 설치한다.

- Setting > Px to Rem
- rem의 root fontsize를 100.0 에서 16.0 으로 수정한다.

- px로 입력 후

- Alt + D 를 누르면 자동 변환된다.

3. npm 으로 Vue 프로젝트 만들기
npm create vue@latest
npm install

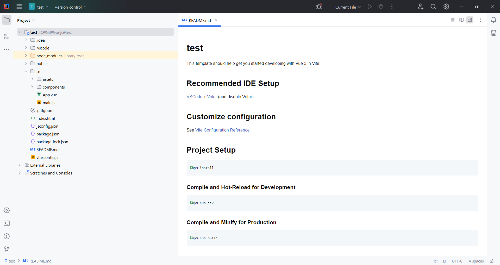
- npm 프로젝트 생성 후 intelliJ 로 들어가자

4. 간편 실행 버튼 설정하기
npm run dev 같은 실행 명령을 버튼으로 간편화 하기 위한 설정을 해보겠다.
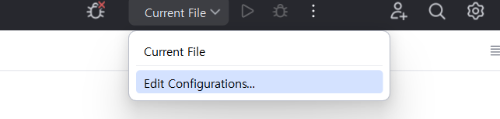
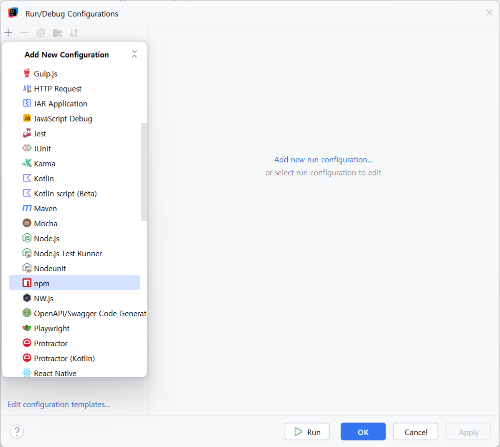
- Edit Configurations에 들어가 npm 을 선택한다.


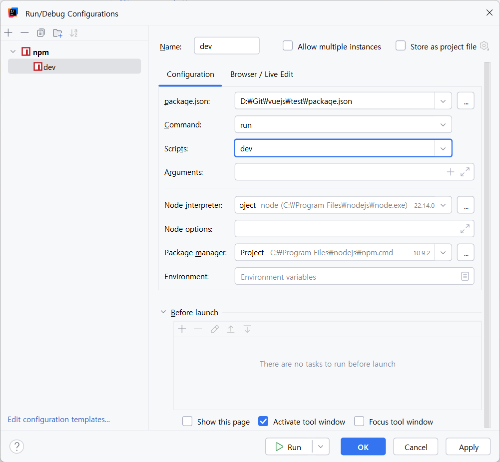
- Script 에서 어떤 걸 실행할 지 선택한다. (dev, build, preview, etc)

- 적용하고 나가면 잘 적용이 되었고 Run 버튼을 눌러보자.


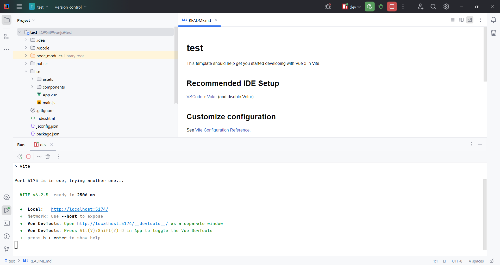
- http://localhost:5174 에 접속이 잘 되는 것을 확인할 수 있다 !

'Vue.js' 카테고리의 다른 글
| vue-router를 이용한 라우팅 - Vue.js (0) | 2025.03.28 |
|---|---|
| HTML, SFC, Options, Composition - Vue.js (0) | 2025.03.26 |
| 반응형 기초 - Vue.js (0) | 2025.03.22 |
| 계산된 속성(Computed Property) - Vue.js (0) | 2025.03.22 |
| 이벤트 핸들링 - Vue.js (0) | 2025.03.21 |

